| Manuel de l'administrateur | Table des matières |
|
Propriétés des graphiques statistiques - Modèle pour le diaporama (Dashboard Playlist Template)
Introduction
Les graphiques de données statistiques de LoriotPro affichent visuellement de l’information de synthèse sur l’état de fonctionnement et la volumétrie de votre environnement réseau et système.
L’affichage des graphiques à la demande ou dans le lecteur automatique (DashBoard Playlist) permet ainsi à l’administrateur du réseau de surveiller en un clin d’œil et en temps réel l’état global de son infrastructure.
Ce document explique comment modifier les paramètres de configuration des graphiques dans les fichiers de génération de ces mêmes graphiques. Ces fichiers peuvent être utilisés tels quels ou servir de modèle (template) pour être personnalisé.
Les modèles pour les diaporamas Dashboard Player sont des fichiers LUA.
Ils sont situés impérativement dans le répertoire /bin/config/script/httpdashboard/ afin que le Dashboard Player puisse les lister dans son interface.
Un jeux de couleurs est associé au(x) série(s) de donnée(s) par le theme : Sélection de la palette de couleur (Thème)
Terminologie des graphiques
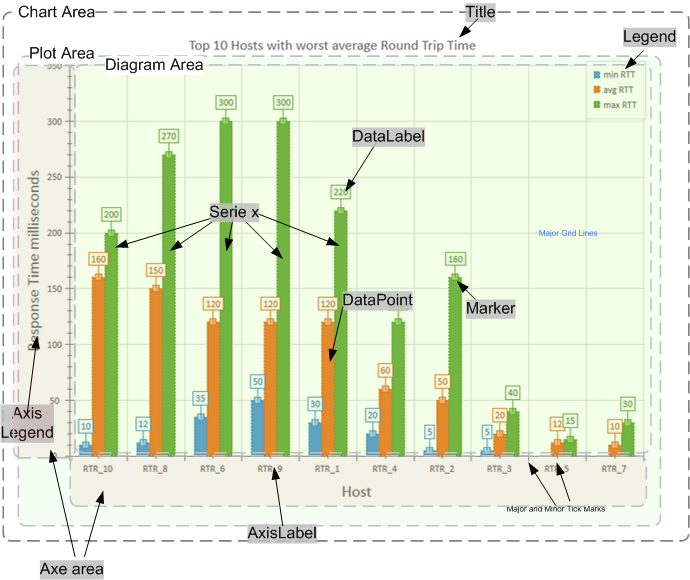
Pour maitriser le paramétrage des graphiques, il faut apprivoiser la terminologie liée. Voici un exemple de graphique en colonne avec la plupart des options activées. Celui-ci affiche 3 séries de données ayant chacune sur le graphique une couleur en propre.

Chart Area - Zone de graphique. Container contenant tous les éléments du graphique.
Title - Titre. Le titre du graphique est généralement situé en haut de la zone de graphique.
Legend - Légende. La légende affiche une liste des noms des séries ou des points de données avec leurs touches. La légende peut être alignée à gauche, en haut, à droite, en bas et en haut à droite de la zone de graphique.Il peut aussi chevaucher la zone de traçage (Plot Area).
Plot Area - La zone de traçage contient Tableau Axes et zone de diagramme.
Chart Axes Axes de graphique. Axe de la carte, X, Y et Z pour la 3D. Axes ont les propriétés suivantes:
Diagram Area - Zone de diagramme. La zone de diagramme affiche la/les séries.
Series - Série. Une série est construite à partir d'une liste de points de données.
DataPoints - Point de données. Un point de données est une entité qui peut être affiché sur le graphique. Son apparence dépend du type de graphique. Par exemple, pour le graphique circulaire (Pie) un point de données est affiché comme une portion, mais pour la graphique en colonne (Column, exemple ci-dessus) - comme un rectangle. Un point de données peut être identifié sur le diagramme par un signe distinctif (Data Marker) et annoté par étiquette de données (Label).
Paramètres de configuration des graphiques
Dans le fichier script LUA de génération du graphique (Template), un jeu de paramètres permet de personnaliser le graphique affiché.
Ci-dessous classé par section:
Série(s) des données du graphique
Paramètre de formatage visuel du graphique
Paramètre spécifique au graphique de type PIE
Paramètre spécifique au graphique de type DOUGHNUT et TORUS
Paramètre spécifique au graphique de type LINE
Paramètre spécifique au graphique de type : BAR, COLUMN
Paramètre des graphique Funnel (Entonnoir)
Série(s) des données du graphique
| chart.Label | Série des données à afficher au format d'une table LUA avec une syntaxe à respecter strictement La table LUA est composé d"entrées au format suivant: Nom_de_la serie;Label_Axe_X;valeur
La couleur des DataPoint peut être assigné individuellement par la syntaxe : Nom_de_la serie;Label_Axe_X;valeur;COLOR;index COLOR est un mot clé réservé index étant le numéro de la couleur dans le thème
|
||||
Paramètre de formatage visuel du graphique
| chart.ChartTitle | Titre du graphique affiché au dessus (exemple: "Top 10 Host with worst response time" Par défaut cette valeur est initialisée au début du template |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Width | Largeur du graphique en pixel Par défaut cette valeur est initialisée en fonction de la taille de la fenêtre avec la variable lp_Width |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Height | Hauteur du graphique en pixel Par défaut cette valeur est initialisée en fonction de la taille de la fenêtre avec la variable lp_Height |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Category | Type de graphique 0: Default; |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.ChartTheme | Palette de couleur pour les séries Sélection de la palette de couleur (Thème) 0: CT_DEFAULT |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.CustomColor | 0 - N'utilise pas les couleurs personnalisées Si l'option 1 est sélectionné il faut définir les 5 couleurs possibles (limité à 5 séries de données) exemple --chart.Serie_SetColorS0=BCGPColor["LavenderBlush"] Les couleurs disponibles sont définis dans la table LUA suivante: BCGPColor={ |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Serie_SetColorS1 | voir chart.CustomColor | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Serie_SetColorS2 | voir chart.CustomColor | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Serie_SetColorS3 | voir chart.CustomColor | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Serie_SetColorS4 | voir chart.CustomColor | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.FillGradientType | Gestion du dégradé des couleurs des séries 1 BCGP_NO_GRADIENT (default) 2 BCGP_GRADIENT_DIAGONAL_LEFT (diagonal left) 3 BCGP_GRADIENT_DIAGONAL_RIGHT (diagonal right) 4 BCGP_GRADIENT_RADIAL_CENTER (radial) 5 BCGP_GRADIENT_BEVEL (bevel) |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.GraphTextColor | BCGPColor["DarkBlue"] | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.GraphOutlineColor | BCGPColor["DarkBlue"] | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.GraphFillColor | BCGPColor["White"] Color of the background of the drawing area | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.GraphPlotterColor | BCGPColor["White"] Color of the background of the chart area | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.PerspectivePercent | =50 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.SwapAxesDirection | 0 - Axe des X horizontal et axe des Y vertical 1 - Axe des Y horizontal et axe des X vertical |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Scale | =30; | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.Transparency | Transparence de séries, exemple ci-dessous avec une valeur à 50 % (100 % rend la série totalement tranparente)
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.ThemeOpacity | Opacité du theme | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| chart.ShowWalls | 0 - N'affiche pas les murs de fond des graphiques 3D |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
La légende affiche une liste des noms des séries ou des points de données. La légende peut être alignée à gauche, en haut, à droite, en bas et en haut à droite de la zone de graphique. La légende peut aussi chevaucher la zone de traçage (Plot Area).
| chart.Legend | 0 - N'affiche pas la légende 1 - Affiche la légende |
chart.LegendPosition |
0 - top (au dessus du graphique) 1 - bottom (en dessous du graphique) 2 - left (à gauche du graphique) 3 - Right (à droite du graphique) 4 - top Right (en haut à droite du graphique |
| chart.LegendOverlapsChart | 0 - la légende est en dehors de la zone du graphique 1 - la légende est dans la zone du graphqiue |
| chart.ShowDataLabels | 0 - N'affiche pas les labels des série |
| chart.DataLabelContent | Sélectionne les informations à afficher dans le label attaché à un DataPoint exemple avec valeur 21: 0: DEFAULT_CONTENT |
| chart.DataLabelPosition | Position du DataPoint Label - fonction pour les BAR et COLUMN en 2D et 3D 0 default |
| chart.DataLabelAngle | Rotation du Label d'un DataPoint. Valeur en degrés -90 |

| chart.ShowDataMarkers | 0 - N'affiche pas les Markers |
| chart.MarkerShape | 1 - Cercle |
| chart.MarkerSize | Taille des Markers |
chart.SeeXAxis |
0 - N'affiche pas l'axe des X |
||||||
| chart.SeeXAxisGridLines |
0 - N'affiche pas les lignes de la grille des X |
||||||
| chart.SeeXAxisName |
0 - N'affiche pas le nom de l'axe des X |
||||||
| chart.SeeXIntervalInterlasing |
0 - Couleur des bandes d'arrière plan uniforme
|
||||||
| chart.XAxisName |
Une chaine de caractère affichant un label pour l'axe des X | ||||||
| chart.XRotation |
En 3D rotation du visuel autour de l'axe des X. Valeur en degrés. | ||||||
| chart.pAxisX_Manage |
0 - désactive |
||||||
| chart.pAxisX_m_axisLabelsFormat_SetColor |
Couleur du texte des graduations | ||||||
| chart.pAxisX_m_axisLabelsFormat_SetDrawingAngle |
Orientation du texte des graduations en degré -90 |
||||||
| chart.pAxisX_m_axisLabelsFormat_SetFontSize |
Taille de la fonte de caractère du texte des graduations en pixel | ||||||
| chart.pAxisX_m_axisLabelsFormat_SetTextAlignment |
0 - DEFAULT 1 - LEADING - En tête 2 - TRAILING - En queue 3 - CENTER - AU centre |
||||||
| chart.pAxisX_m_axisLabelsFormat_SetTextVerticalAlignment |
0 - DEFAULT |
||||||
| chart.pAxisX_ReverseOrder |
0 - Affiche la série de gauche à droite 1 - Affiche la série de droite à gauche |
||||||
| chart.pAxisX_SetAutoDisplayRange |
Ajustement automatique de l'echelle | ||||||
| chart.pAxisX_SetAutoIntervalWidth |
Ajustement automatique de l'interval | ||||||
| chart.pAxisX_SetDisplayDataBetweenTickMarks |
Affiche les données entre les graduations | ||||||
| chart.pAxisX_SetScrollRange1 |
Zone de scrolling 1 | ||||||
| chart.pAxisX_SetScrollRange2 |
Zone de scrolling 2 | ||||||
| chart.pAxisX_ShowMajorGridLines |
0 - N'affiche pas les graduations majeures 1 - Affiche l'axe les graduations majeures |
||||||
| chart.pAxisX_ShowMinorGridLines |
0 - N'affiche pas les graduations mineures 1 - Affiche l'axe les graduations mineures |
||||||
| chart.pAxisX_ShowScrollBar1 |
0 - N'affiche pas les barres de défilement |
||||||
| chart.pAxisX_ShowScrollBar2 | 0 - N'affiche pas les barres de défilement 1 - Affiche les barres de défilement |
| chart.SeeYAxis |
0 - N'affiche pas l'axe des Y |
||||||
| chart.SeeYAxisGridLines |
0 - N'affiche pas les lignes de la grille des Y 1 - Affiche les lignes de la grille des Y |
||||||
| chart.SeeYAxisName |
0 - N'affiche pas le nom de l'axe des Y |
||||||
| chart.SeeYIntervalInterlasing |
0 - Couleur des bandes d'arrière plan uniforme |
||||||
| chart.YAxisName |
Une chaine de caractère affichant un label pour l'axe des Y | ||||||
| chart.YRotation |
En 3D rotation du visuel autour de l'axe des Y. Valeur en degrés.
|
||||||
| chart.pAxisY_Manage | 0 - désactive 1 - Active le support des paramètres avancés ci-dessous |
||||||
| chart.pAxisY_m_axisLabelsFormat_SetColor |
Couleur du texte des graduations |
||||||
| chart.pAxisY_m_axisLabelsFormat_SetDrawingAngle |
Orientation du texte des graduations en degré -90 |
||||||
| chart.pAxisY_m_axisLabelsFormat_SetFontSize |
Taille de la fonte de caractère du texte des graduations en pixel | ||||||
| chart.pAxisY_m_axisLabelsFormat_SetTextAlignment |
0 - DEFAULT |
||||||
| chart.pAxisY_m_axisLabelsFormat_SetTextVerticalAlignment |
0 - DEFAULT 1 - LEADING 2 - TRAILING 3 - CENTER |
||||||
| chart.pAxisY_ReverseOrder |
0 - Affiche la série de gauche à droite |
||||||
| chart.pAxisY_SetAutoDisplayRange |
Ajustement automatique de l'echelle | ||||||
| chart.pAxisY_SetAutoIntervalWidth |
Ajustement automatique de l'interval | ||||||
| chart.pAxisY_SetDisplayDataBetweenTickMarks |
Affiche les données entre les graduations | ||||||
| chart.pAxisY_SetScrollRange1 |
Zone de scrolling 1 | ||||||
| chart.pAxisY_SetScrollRange2 |
Zone de scrolling 2 | ||||||
| chart.pAxisY_ShowMajorGridLines |
0 - N'affiche pas les graduations majeures 1 - Affiche l'axe les graduations majeures |
||||||
| chart.pAxisY_ShowMinorGridLines |
0 - N'affiche pas les graduations mineures 1 - Affiche l'axe les graduations mineures |
||||||
| chart.pAxisY_ShowScrollBar1 |
0 - N'affiche pas les barres de défilement |
||||||
| chart.pAxisY_ShowScrollBar2 | 0 - N'affiche pas les barres de défilement 1 - Affiche les barres de défilement |
Paramètre spécifique au graphique de type PIE
| chart.FitDiagramArea | Si cette option est activée, la forme circulaire est dessiné comme une ellipse; sinon le rayon est calculée au minimum entre la largeur et la hauteur du diagramme. 0 - désactivé 1 - Activé |
|||||
| chart.PerspectivePercent | Le pourcentage de perspective pour les graphiques circulaires en 3D | |||||
| chart.ExplodePie | Affiche les portions séparément 0 FALSE |
|
||||
Paramètre spécifique au graphique de type DOUGHNUT et TORUS
| chart.HoleSize | Valeur en pourcent de la taille du trou central Exemple avec 50 %
|
Paramètre spécifique au graphique de type LINE
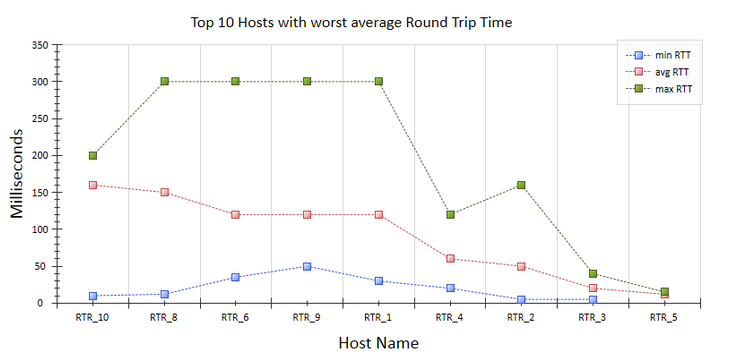
| chart.Feature | 13 BCGP_Line
|
 |
| 14 BCGP_StackedLine | Lignes empilées avec valeur réelle
|
|
| 15 BCGP_StackedLine100 | Lignes empilées avec valeur en % | |
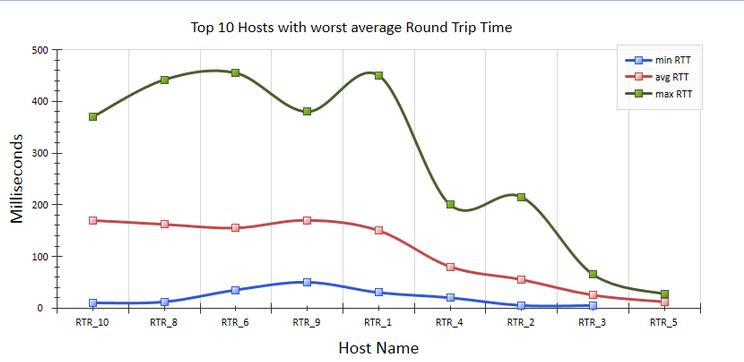
| 16 BCGP_StackedLineSpline |  |
|
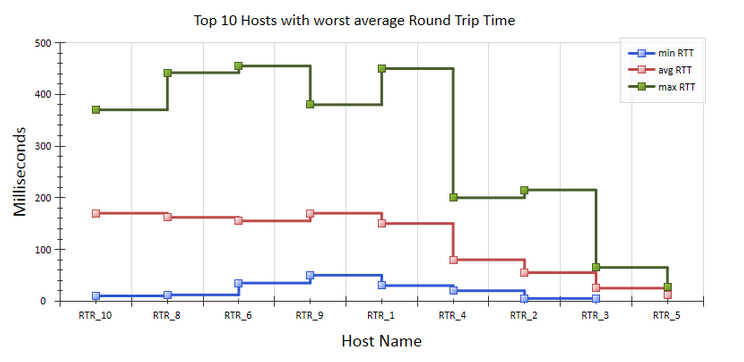
| 17 StepLine |  |
|
| chart.LineStyle | Style des lignes dans les graphiques LINE 0 - solid - Solide |
|
| chart.LineThickness | Epaisseur de la ligne pour les graphiques en 3D . Exemple avec valeur = 20
|
|
| chart.LineWidth | Epaisseur de la ligne pour les graphiques en 2D . |
|
Paramètre spécifique au graphique de type : BAR, COLUMN
| chart.Type | Parametre pour le type dans le cas des graphiques BAR, BAR 3D, COLUMN,COLUMN 3D. Doit impérativement être différent de 0 0: BCGP_CT_DEFAULT |
|
Paramètre des graphique Funnel (Entonnoir)
| chart.NeckHeightPerc | Rapport en % entre la hauteur de la base de l'entonnoir et de hauteur total |
| chart.NeckHeightType | Type pour la gestion de la hauteur de la abse de l'entonnoir |
|