| Administrator Handbook | Table of contents |
|
The Advanced tab allows you to change the graphic style of the objects and to control:
Example of property

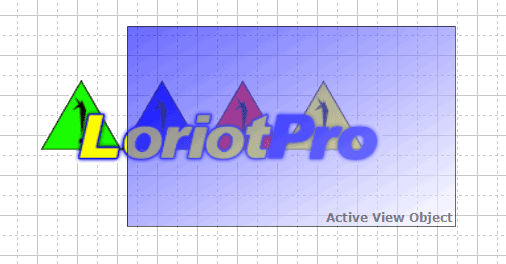
A text object is superimposed on the logo Loriotpro. The text was deliberately placed in the bottom right (the default position is centered in the middle) then a gradient was applied from left to right blue to white. Finally, the transparency has been modified to reveal the logo behind.
Styles can be mixed to create rich visual effects.
Text color and line colore are linked.
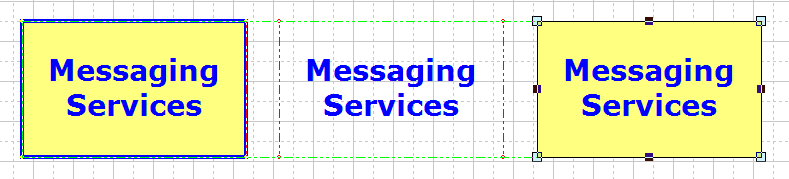
Example text object in order: Outlined Text, Text, Text Filled

In the Outlined text the color of the surrounded rectangle is the sme as the text.
The Graphics object Horizontal line, Vertical line type h45 line and V45 line can be changed to the following:
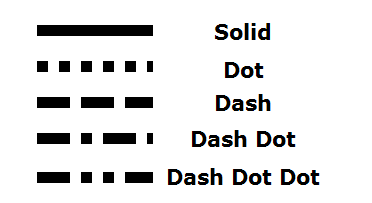
The line style can be:

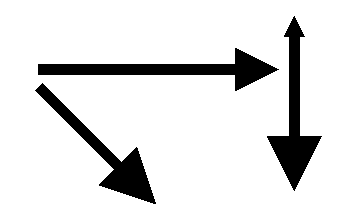
The two ends of a line can be modified to create arrows

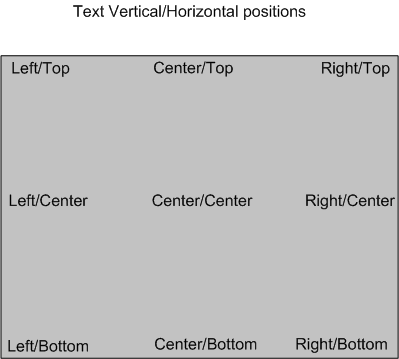
The position and orientation of the text is possible in the interior of the rectangle.

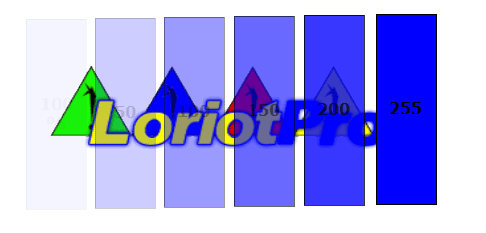
Transparency of objects is controlled by the Transparency value.
A value of 0 indicates a total transparency
The value 255 indicates complete opacity
Intermediate values allow a transparency effect.
Example rectangle overlaying the logo Loriotpro with values increasing Tranparency.

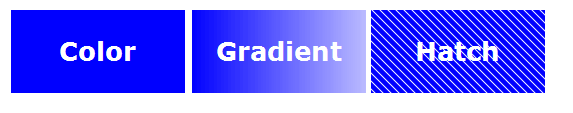
The style of the surfaces depends on the type of brush used. Brush types are:
Color: The surface is colored uniformly
Gradient: the color is degraded (between two colors)
Hatch: The surface is shaded

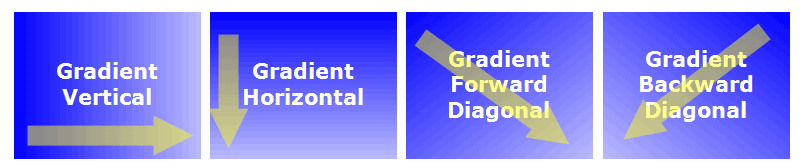
The colored area is gradually degraded between two colors to choose from.
The gradient effect can be Applied in a preferential direction.

If a gradient style is applied to a dynamic object the gradient is formed between the color dictated by the rules of the expression and the color gradient.
Example of a dynamic object that is in status Red, then green, the gradient color is yellow, the direction is Forward Diagonal.

Hatch style
Hatches can be applied to an object in Active View. If the object is dynamic then the background color will be more or less visible depending on the style of hatching.
Here is an example of hatching Weave style applied to a dynamic object with a green and red status:


| Member name | Description | |
|---|---|---|
| BackwardDiagonal | A pattern of lines on a diagonal from upper right to lower left. | |
| Cross | Specifies horizontal and vertical lines that cross. | |
| DarkDownwardDiagonal | Specifies diagonal lines that slant to the right from top points to bottom points, are spaced 50 percent closer together than, and are twice the width of ForwardDiagonal. This hatch pattern is not antialiased. | |
| DarkHorizontal | Specifies horizontal lines that are spaced 50 percent closer together than Horizontal and are twice the width of Horizontal. | |
| DarkUpwardDiagonal | Specifies diagonal lines that slant to the left from top points to bottom points, are spaced 50 percent closer together than BackwardDiagonal, and are twice its width, but the lines are not antialiased. | |
| DarkVertical | Specifies vertical lines that are spaced 50 percent closer together than Vertical and are twice its width. | |
| DashedDownwardDiagonal | Specifies dashed diagonal lines, that slant to the right from top points to bottom points. | |
| DashedHorizontal | Specifies dashed horizontal lines. | |
| DashedUpwardDiagonal | Specifies dashed diagonal lines, that slant to the left from top points to bottom points. | |
| DashedVertical | Specifies dashed vertical lines. | |
| DiagonalBrick | Specifies a hatch that has the appearance of layered bricks that slant to the left from top points to bottom points. | |
| DiagonalCross | A pattern of crisscross diagonal lines. | |
| Divot | Specifies a hatch that has the appearance of divots. | |
| DottedDiamond | Specifies forward diagonal and backward diagonal lines, each of which is composed of dots, that cross. | |
| DottedGrid | Specifies horizontal and vertical lines, each of which is composed of dots, that cross. | |
| ForwardDiagonal | A pattern of lines on a diagonal from upper left to lower right. | |
| Horizontal | A pattern of horizontal lines. | |
| HorizontalBrick | Specifies a hatch that has the appearance of horizontally layered bricks. | |
| LargeCheckerBoard | Specifies a hatch that has the appearance of a checkerboard with squares that are twice the size of SmallCheckerBoard. | |
| LargeConfetti | Specifies a hatch that has the appearance of confetti, and is composed of larger pieces than SmallConfetti. | |
| LargeGrid | Specifies the hatch style Cross. | |
| LightDownwardDiagonal | Specifies diagonal lines that slant to the right from top points to bottom points and are spaced 50 percent closer together than ForwardDiagonal, but are not antialiased. | |
| LightHorizontal | Specifies horizontal lines that are spaced 50 percent closer together than Horizontal. | |
| LightUpwardDiagonal | Specifies diagonal lines that slant to the left from top points to bottom points and are spaced 50 percent closer together than BackwardDiagonal, but they are not antialiased. | |
| LightVertical | Specifies vertical lines that are spaced 50 percent closer together than Vertical. | |
| Max | Specifies hatch style SolidDiamond. | |
| Min | Specifies hatch style Horizontal. | |
| NarrowHorizontal | Specifies horizontal lines that are spaced 75 percent closer together than hatch style Horizontal (or 25 percent closer together than LightHorizontal). | |
| NarrowVertical | Specifies vertical lines that are spaced 75 percent closer together than hatch style Vertical (or 25 percent closer together than LightVertical). | |
| OutlinedDiamond | Specifies forward diagonal and backward diagonal lines that cross but are not antialiased. | |
| Percent05 | Specifies a 5-percent hatch. The ratio of foreground color to background color is 5:95. | |
| Percent10 | Specifies a 10-percent hatch. The ratio of foreground color to background color is 10:90. | |
| Percent20 | Specifies a 20-percent hatch. The ratio of foreground color to background color is 20:80. | |
| Percent25 | Specifies a 25-percent hatch. The ratio of foreground color to background color is 25:75. | |
| Percent30 | Specifies a 30-percent hatch. The ratio of foreground color to background color is 30:70. | |
| Percent40 | Specifies a 40-percent hatch. The ratio of foreground color to background color is 40:60. | |
| Percent50 | Specifies a 50-percent hatch. The ratio of foreground color to background color is 50:50. | |
| Percent60 | Specifies a 60-percent hatch. The ratio of foreground color to background color is 60:40. | |
| Percent70 | Specifies a 70-percent hatch. The ratio of foreground color to background color is 70:30. | |
| Percent75 | Specifies a 75-percent hatch. The ratio of foreground color to background color is 75:25. | |
| Percent80 | Specifies a 80-percent hatch. The ratio of foreground color to background color is 80:100. | |
| Percent90 | Specifies a 90-percent hatch. The ratio of foreground color to background color is 90:10. | |
| Plaid | Specifies a hatch that has the appearance of a plaid material. | |
| Shingle | Specifies a hatch that has the appearance of diagonally layered shingles that slant to the right from top points to bottom points. | |
| SmallCheckerBoard | Specifies a hatch that has the appearance of a checkerboard. | |
| SmallConfetti | Specifies a hatch that has the appearance of confetti. | |
| SmallGrid | Specifies horizontal and vertical lines that cross and are spaced 50 percent closer together than hatch style Cross. | |
| SolidDiamond | Specifies a hatch that has the appearance of a checkerboard placed diagonally. | |
| Sphere | Specifies a hatch that has the appearance of spheres laid adjacent to one another. | |
| Trellis | Specifies a hatch that has the appearance of a trellis. | |
| Vertical | A pattern of vertical lines. | |
| Wave | Specifies horizontal lines that are composed of tildes. | |
| Weave | Specifies a hatch that has the appearance of a woven material. | |
| WideDownwardDiagonal | Specifies diagonal lines that slant to the right from top points to bottom points, have the same spacing as hatch style ForwardDiagonal, and are triple its width, but are not antialiased. | |
| WideUpwardDiagonal | Specifies diagonal lines that slant to the left from top points to bottom points, have the same spacing as hatch style BackwardDiagonal, and are triple its width, but are not antialiased. | |
| ZigZag | Specifies horizontal lines that are composed of zigzags. |
 www.loriotpro.com
www.loriotpro.com |
|